What is a Headless CMS? Understanding the Future of Web Management

Introduction
Headless CMS is changing the way websites are managed. In this post, we’ll break down what a headless CMS is and how it can transform your digital strategy.
Headless CMS has been the buzzword in the content management world but what does it really mean and how it is different from other content management systems?
In this guide, we’re breaking down what a headless CMS is, how it stacks up against traditional systems, and why it might (or might not) be the right fit for you.
We tried to be as thorough as possible with expert tips to help you implement it like a pro ( if you choose to go that way) —because flexibility, scalability, and innovative content delivery are just the beginning. Ready to dive in? Let’s go!
Key takeaways
- Flexibility and Scalability: Headless CMS allows for customizable, scalable content management, supporting multiple platforms and channels without manual duplication or formatting.
- API-Driven Content Delivery: It uses APIs to deliver content to various front-end applications, making it easy to integrate with websites, mobile apps, and other devices.
- Developer-Focused: Developers can work freely with any technology (like React or Vue.js) on the front-end without backend constraints, speeding up feature rollouts and improving collaboration.
- Better Personalization: Headless CMS enables deeper personalization by utilizing data to create tailored content for users, enhancing the customer experience across different locales and platforms.
On this page:
What is a Headless CMS?
Before we begin, what do we actually mean by a headless CMS?
A headless content management system, is a CMS that separates the back-end and the front-end. What this means is that you have one platform to create, update your content then the API connection will help deliver content to your front ends ( you can have many with headless a headless architecture).
If that’s still confusing then imagine your content (text, images, videos) is stored neatly in a warehouse. A headless CMS is like a super-organized warehouse manager that stores, updates, and organizes everything, but doesn’t decide how or where the items are displayed. Instead, it uses APIs (application programming interfaces) to send that content wherever you need it, like your website or mobile app.
This makes it super versatile. No more complex coding or challenging themes. Instead, you can display your content when you want and how you want, without being stuck to the limitations of a CMS.
Some headless CMS vendors include Coredna, Contentful, and Strapi. Checkout out our Headless CMS solutions comparison here.
How Does a Headless CMS Work?
A headless CMS (Content Management System) powers modern digital experiences by decoupling content creation from its presentation, much like headless commerce separates ecommerce front-ends and back-ends.
Unlike traditional CMS platforms—where content and design are tightly linked—a headless CMS delivers content through APIs, giving developers freedom to craft custom front-ends across websites, apps, or even IoT devices.
Here’s how it works: content editors use the headless CMS interface to create, manage, and store content—like blog posts, product descriptions, or images—in a centralized back-end.
This content is structured as raw data, not tied to a specific layout. When a front-end (e.g., a React website or mobile app) needs content, it sends an API request—say, GET /api/blog-posts—to the CMS.
The headless CMS responds with structured data (usually in JSON format), which the front-end then styles and displays however the developer chooses. For example, a single blog post could appear on a website, an app, and a smartwatch, all pulling from the same CMS via APIs.
Core dna’s headless CMS takes this further by integrating seamlessly with its commerce tools. Editors can manage product pages alongside marketing content, while developers use APIs to deliver omnichannel experiences—think a product launch synced across web, mobile, and in-store displays.
The trade-off? It requires technical know-how to set up and maintain those API connections, but the payoff is unparalleled flexibility and speed.
In essence, a headless CMS works by serving as a content hub, using APIs to bridge the gap between back-end management and front-end innovation, making it a game-changer for dynamic, scalable businesses.
Headless CMS Features
What makes a headless CMS, well, headless? There are a number of features to look out for.
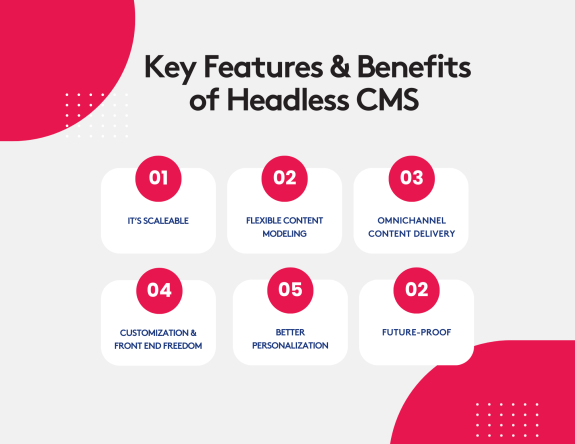
The Key Features of a Headless CMS Are:
1. … It’s Scaleable
We already touched on this point above, but it’s worth driving home.
Headless CMS scalability is a key feature of this kind of content management system. But what does this mean? Surely your WordPress site can handle thousands of content pieces?
Well, as your business grows, so does your need to manage larger volumes of content across more platforms. A traditional CMS only works with one platform, meaning that when you want to switch sites, you can expect to be tied up with tedious manual uploads and duplication processes.
However, a headless CMS for content collaboration is built to scale. It can handle multiple sites and apps, while keeping it all under one roof.
It evolves alongside your business, and can eliminate tedious manual processes and streamline your content workflow, all while making sure that your content looks great to the end user.
Not only this, but a headless CMS for omnichannel delivery means you can ramp up your content marketing across channels easily, creating touch points all the way down the sales funnel!
2. …It Offers Flexible Content Modeling
A traditional CMS offers pretty out-of-the-box content types (think your average blog or webpage for starters).
But a headless CMS for content modeling means you can define and structure your content however you’d like. Want videos, pop ups, exciting and innovative blog structures? You’ve got it. Whatever you can dream up, a headless CMS can do it (or get pretty close).
This means that your marketers can really get creative. With a headless CMS for content personalization, they can offer exceptional content experiences to individual customers, for instance. And this kind of unique content is what keeps customers surprised, engaged, and coming back.
While it’s true that some traditional content management systems can offer unique content delivery options, a headless CMS for content distribution is on another level. Plus, easy configuration means there’s no need for expensive developers every time your marketing team wants to think a bit outside the box.
3. …It Uses APIs To Deliver Content
So how does all this flexibility come together? The secret is APIs.
Using a headless CMS for API integration means that content can be delivered to any platform or any device under the sun (or close enough!). For your users, this means a unified view on multiple channels.
While smaller businesses might think that a website is all they need, larger orgs are likely to have a website, a mobile app, a number of different channels they need content delivered to.
And all this is time-consuming and complex to manage at one time. In fact, using a traditional CMS means that you’ll be facing meaningless duplications, copy-pasting, and tedious formatting jobs to move your content across platforms.
But with a headless CMS for your content strategy, you can let the APIs do all this hard work for you! That’s why many businesses choose a headless CMS for API-first development benefits.
4. …It is Customizable and Bespoke to Your Business
And finally, headless CMS for content management bring unmatched flexibility. They’re personalizable, bespoke, and tailored to your business needs.
Got a CRM system you want to integrate? No problem. Developing an app that’s going to shake up your industry? You got it! Use a range of marketing tools that you can’t do without? Integrate them!
A headless CMS for digital transformation really does begin with integration and customization. And this flexibility means that businesses like ecom stores, retail branches, SaaS businesses, and really any kind of growing business, can get complete control over their content management.

Benefits of Headless CMS
So, as you can imagine, this headless format of content management system brings with it a whole host of benefits for small businesses right the way through to enterprise. Get it right, and a headless CMS for content insights will offer unparalleled ways to interact and build relationships with your customers.
Let’s take a look at how a headless CRM implementation can benefit a business’s content marketing plan.
Faster time to market
For businesses, every second counts, especially in the fast-paced world of content.
If you don’t write that SEO-optimized blog post and get it live today, then your competitor will. If you don’t get that product launch synched across all the platforms you operate on, then some of your customers will drop out of the sales funnel.
Content moves fast, and you need a headless CMS that can keep up.
Fortunately, when you make the switch to headless, you’ll find that content is easily created and shared across platforms at the same time. No need for tedious manual synch processes!
This means you can get those launches, that app, make those website changes, write that blog, whatever it is, in record time.
Let’s look at an example. Imagine an ecom and retail store introducing a much-anticipated new line of products. They’ve warmed their audience up, got a digital campaign poised to go, and established a pop-up presence in some of the biggest shopping districts on the planet.
As the clock hits midnight, and the customers get ready to hit buy, it’s time to launch successfully. And with a headless CMS for e-commerce that’s exactly what happens – the clock strikes and your products are live, with feature blog posts and website changes, all in a touch of a button.
But even better, a headless CMS pushes those updates to your mobile app and backend platforminstantly, too, meaning your launch was slick in both your digital and physical presences.
Finally, a headless CMS for content analytics can then give you data pulled from all those site, for live launch tweaks and better insights into content interaction.
Better developer experience
If you’ve ever uploaded a blog to a WordPress platform, you know it can be a little fiddly. And even if you have limited developer experience, you might be able to sympathize when we say that dev work on a traditional CMS has the same constraints.
Headless CMS for web development makes the life of your dev team easier. By going headless, developers can work on the frontend using absolutely any technology, such as React or Vue.js, without being constrained by the backend.
Not only does this make things more fun from a dev perspective (hello unbridled creativity!) It also has significant impacts for your bottom line.
With a headless CMS for developers, faster, happier developers lead to faster feature rollouts and smoother collabs between your marketing teams and your developers. Then using your headless CMS for content scheduling makes all this effortless.
Scalability that triumphs
While you might not yet be at an enterprise level, it’s worth investing in a headless CMS for enterprise anyway.
As your business grows, a boring blog and some average product pages just won’t cut it. The need for diverse content across a range of channels increases, and that traditional CMS? Well, it simply isn’t fit for purpose.
But here’s the thing… You can’t simply wait till you need a headless CMS before you put one into place in your org. Migrating can be a bit of a nightmare, and by the time you’ve realized you need to go headless, it might already be too late.
And a headless CMS for businesses that want to scale looks the same as one for enterprises. It’s built for managing content across multiple platforms, and has the functionality and capability whether you use it or not.
Plus, when you implement workflows correctly, you create a headless CMS for content approval that streamlines workflows, and gets to the crux of your creation, approval, and scheduling process.
For businesses ready to take the next step in their content management strategy, headless is absolutely the way forward.
Better personalization
It’s not just about offering a better blog. One of the key 2025 content trends for content is hyper-personalization. And doing that with a traditional CMS will be a challenge.
Personalized content utilizes key data points to offer your customers an entirely unique experience every time they click on your page. It's not just an out-of-the-box blog, but tailored, specific content that is made for them and their needs.
This is where your headless CMS for localization comes in. Deeper personalization, targeted campaigns, and more unique content are all hallmarks of this functionality.
Let's take a look at an example. Imagine you were an e-commerce business looking to scale across localities. Now, of course traditional CMS systems can handle multiple languages, they struggle to offer more localized content.
For instance, should someone log on from New York, your CMS may struggle to recognize that traffic is distinct from a user on the West Coast.
With a headless CMS for content review in this example you are able to personalize that content for Los Angeles and the surrounding areas, showing only blogs and product specific pages that are relevant to them. Exciting stuff if you're running a local campaign, or if local content is part of your brand.
Headless CMS vs Traditional CMS
So far so good, but how is this all different from a traditional content management system? Let’s break it down.
Well, a traditional CMS, like WordPress or Joomla, combines both backend (content management) and frontend (how it looks to users).
This makes a platform like this extremely easy to use with features like dragging and dropping building blocks and WYSIWYG editor but it also limits creativity and future possibilities. Imagine it as if it were a pre-built house; it’s perfect for fast living, but not ideal for major renovations.
When you create a blog post, a traditional CMS dictates how it appears on your website, via things like preconfigured themes and layouts.
This means you often struggle to create unique-looking content posts without pulling in a developer. You’re stuck with how the CMS is configured, which determines how the content on the customer-facing blog is displayed.
However, with a headless CMS, there’s no built-in frontend. You have the freedom to design your website, app, or any other platform however you like, and the CMS delivers the content to wherever you’d like it to be displayed.
As a result, going headless is all about flexibility, customization, and creating something entirely unique to your business and your customers.
Even better, it’s scaleable! When you work with a traditional CMS, you have one WordPress for one URL. If you’re a business with many URLs or websites, this is time-consuming, as content needs to be published across multiple sites individually.
But going headless means you can unite all these URLs in one, helping you save time and reduce pointless duplication.
Really, which CMS is right for you depends on things like the size of your business, the kind of content you want to deliver to your customers, and the industry you’re in.
It might not be worth it for you to go headless. But the chances are that whether you’re looking for a headless CMS for startups, or an enterprise Content Management System, the flexibility and unique functionality will help you offer more unique content experiences to your customers.
The Challenges of a Headless CMS
While it's certainly true that there are many benefits, there are of course headless CMS challenges too.
Let's take a look at some of the disadvantages of this kind of content management system.
Complexity
If it ain't broke, don't fix it.
That's what some businesses might be tempted to think when they first encounter the complexity of a headless CMS. And that's certainly a valid interpretation.
A headless CMS for content delivery looks a lot more complicated than your average content management system. Because the frontend and backend are completely decoupled, your in-house team has got to handle design and delivery entirely separately.
This means you might need some additional resources to get it right. It's certainly not something you can set up in a weekend (like some CMS systems out there). If you choose a headless CMS, expect to need additional coordination between your development and marketing teams.
For instance, managing marketing and content across multiple platforms, such as your mobile apps and your website, is very complex without having streamlined workflows and a great project management system in place.
But implementing a headless CMS for content feedback might make this simpler, as content is managed in one place (without the multiple screens and tabs of yore).
Businesses might find that implementing a complex content management system will reveal to them holes in their workflows that are best plugged before they take the plunge.
The Learning Curve
Because of the complexity of a headless CMS, there is of course a learning curve in its adoption.
Unlike a traditional contact management system which often declares itself to be extremely user-friendly. Going headless means that you need a little more of an understanding of content modeling and API integrations.
If this isn't something your team is familiar with, expect to see this slow down your content in the first instance.
(This is why we often see businesses make the mistake of waiting to implement their headless CMS for Enterprises until they need it. But by then the slightly longer implementation time causes them problems. It's best to take the time and implement properly, rather than rush because you're on a deadline!)
Specialized Skillsets
As you start your headless CMS implementation, you might find that your in-house team is ill-equipped for the complexity of your new content management system.
Your headless CMS for Content distribution will require some specialized skill which you might find you don't already have on your team. This might mean that you become dependent on external Developers, especially for small tasks like creating custom front and experiences or third-party integration.
This is especially a problem for smaller teams or businesses, whose reliance on external vendors can quickly add up and reveal vulnerabilities.
Before implementation, take the time to evaluate your existing team and the budget you have for external resource. is it worth bringing someone in-house during your implementation? Doing so might mitigate this.
Is Going Hybrid a Better Option?
The good news is, for businesses reading that list of drawbacks, there is a happy medium. Choosing to go hybrid with your headless CMS is a great stepping stone to a full headless content management system.
Hybrid CMS platforms offer the best of both worlds, they have the flexibility of a headless CMS for content publishing, while maintaining a user-friendly frontend of a traditional content management system.
In this way your marketing team can make changes and manage content when they want, without needing to rope in expensive developers. How about they still get to benefit from API driven content delivery for omnichannel marketing.
Ultimately this is a great approach for businesses who need a quicker more responsive content management system without the expensive in-house team of developers that that might require.

Finding the Right Headless CMS for Your Business
Now you're convinced that making a switch to a headless is a great choice to your business, which one should you choose?
In this section we'll take a look at a few key features you should look for when you choose a CMS partner. Take this as a guide for your headless CMS implementation and weigh up each of your CMS vendors to see how they stack up.
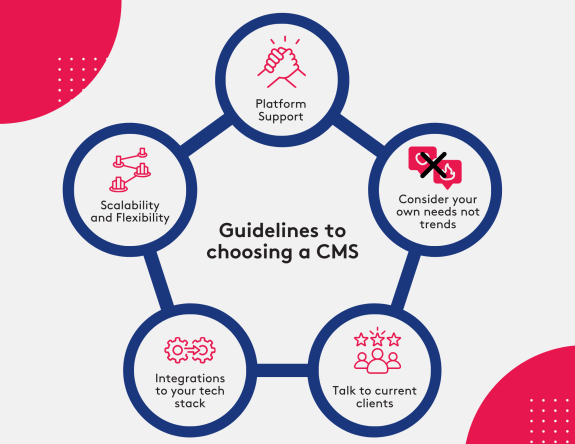
Here are five things to look for when you choose a headless CMS:
Number One: Platform Support
The reality is that going headless is complex. You're unlikely to be able to do it on your own.
That's why choosing a partner with excellent platform support is critical. We recommend you look for a vendor who provides you with a dedicated support team that helps you throughout your implementation and afterwards, too.
We think your headless CMS vendor should provide:
Onboarding Support
Look for a headless CMS provider that can offer you onboarding resources, like training, guides, tutorials, and even on-prem support for those first crucial weeks.
24/7 Customer Service
Your CMS is 24/7. Is your support?
What happens if something goes wrong and your development team is in another time zone, unable to fix it?
For global businesses, content never sleeps. You need a reliable support system who can come to your aid around the clock.
Active Community & A Knowledge Base
We think there's nothing more valuable than Community Support. Sometimes you need the help of someone else in your shoes. That's why we recommend you look for a CMS vendor that has an active community forum, FAQs, or a knowledge base.
These resources will help you troubleshoot common problems and learn about advanced features. Best of all they can be done in your own time, meaning your team can level-up their skills when they are available.
Number Two: Are Scalable and Flexible
One of the benefits of a headless CMS is that it is ready to grow with your business. Make sure you take advantage of this by choosing a vendor that offers scalability and headless CMS flexibility.
Things to look for here is whether or not the CMS has experience in handling increased traffic and content across multiple channels.
To evaluate this metric ask for examples of how the platform performs under heavy traffic loads. check if the platform offers features like auto-scaling and cloud-based solutions that will support your growth. If the vendor is unable to provide these things, stay away.
Another key thing to look for is the scope for customization. When you choose a headless CMS for content planning, you're looking for the ability to personalize the content to fit your unique business requirements.
Check for multimedia capabilities here, and if your business is looking for specific features for upcoming campaigns make sure to bring them up at this time.
Number Three: Meet Your Needs/Non-Negotiables
It's easy in the sales process to get swept up in exciting new features and marketing materials. But when it comes to go-live, many businesses find that the software they've chosen isn't actually fit for purpose.
Usually it isn't the fault of the software itself, rather that must-have processes and needs were not mapped effectively, leaving gaps post-implementation.
Our recommendation is that, before diving into vendor discussions, make sure to write down the specific requirements and non-negotiables your team has. This is standard headless CRM best practices.
For instance if you rely on the cloud, make sure that a headless CMS for cloud deployment is at the top of your list. If your team works with a specific architectural approach, look for a headless CMS for JAMstack, or aheadless CRM for microservices.
Building a specific site? Choose a headless CMS for static sites, or for dynamic content as you prefer.
Looking to implement multimedia content? Search for a headless CMS for dynamic content. Ready to climb the SERPs? Choose a headless CMS for SEO. In the process of developing an app?
Look for a headless CMS for mobile apps. Looking to partner with famous influencers? Find a headless CMS for content creators.
Whatever it is, compile your list of non-negotiables and then match that up with the vendors This then helps you to eliminate all those platforms that fall short.
Number Four: Have Extensive Case Studies or Demos
A red flag in the world of software deployment is a lack of case studies or demos. And this is certainly true for headless CMS systems.
As part of the evaluation process, make sure to ask your CMS vendors for case studies or demos specific to businesses in your industry.
This will help you understand how the headless CMS for content collaboration is currently used in your industry. More importantly, how it can help your business resolve problems.
The bottom line is that choosing the right content management system is a long process. But by prepping correctly you will be able to find the right tool for your business that scales with it.
Things to Remember When Migrating Your CMS
Once you've chosen your vendor and gone through implementation, you'll find yourself at the migration stage.
This is where you move your previous content over to your new content management system, and it's a complex process if you don't get it right.
Making a switch from a traditional CMS to a headless CMS allows you to benefit from all of the advantages headless brings. But you'll find it's important to address some key elements during the transition, to make sure that the process runs smoothly.
Here, we've put together a list of things you need to consider when you're in the CMS migration state.
1. SEO and Redirects
Your marketing team has probably spent a significant amount of time optimizing your existing content for search engines. Messing up in the CMS migration stage is a surefire way to undo all of this hard work.
During content management system migration make sure that all of your existing URLs are redirected correctly. This should preserve your current search engine rankings. Don't forget to use 301 redirects to help search engines guide your users to the right place.
It's worth working closely with your CMS vendor here to get this right.
Failure to set up proper links and redirects will negatively impact your rankings and result in traffic loss — all things we want to avoid in the implementation process.
2. Content Structure and Modeling
Of course getting headless means that you can benefit from a more flexible content structure. But this doesn't happen by accident.
You'll need to carefully plan your content and how it will be modeled in the new system. Make sure to define the content types you currently offer clearly, for instance what is a blog post, what does a project page look like, how do you store your downloadable resources?
Once you've done that, make sure your metadata, images, and content are properly structured to fit with your marketing strategy and SEO goals. You might find you need external resources to help you here.
3. Integrations
Now it's time to make sure your new headless CMS integrations run smoothly.
Work with your vendor and with your third party suppliers to integrate all the tools you need. This includes your CRM, ecom platforms, marketing automation tools etc. We always suggest you test these integrations before going live.
Incorrect integrations can cause havoc on workflows and will affect your functionality post CMS migration.
4. Testing and Quality Assurance
Don't just test your integrations, however!
Make testing and quality assurance a part of your whole implementation. Our recommendations? Check for broken links, formatting issues, and any niggling performance problems.
This will help find any technical glitches that could impact user experience before going live, so you can resolve them right away.
5. Backups and Rollback Plan
It’s always a good idea to have a solid backup plan in place in case anything goes wrong…
And if something does, you’ll want to roll back to your previous CMS pronto. This will help you keep your content up for those who need it. And having a back up option sure helps your implementation team sleep better!
Beating the Challenges
Ultimately though, incorporating some aspect of MACH architecture into your business is a great way to future-proof your content management system and so you can respond to future trends.
As a result, it's important to overcome the complexities of adopting a headless CMS. the good news is you can do this by investing in training for your team. Also, third-party tools that make content management easier can mean that you reduce your dependence on skilled resources.
Choosing to go hybrid as a first step towards headless is another great way to overcome the challenges of a headless CMS.
What our implementation team has found is that companies that initially struggled with adopting a headless CMS were more successful when they gradually transitioned towards a hybrid content management system model.
Whatever way you choose, going headless is a great way to overcome the challenges of a traditional content management system and offer more to your end users.

Standard Process & Coredna: Streamlined Product Information Delivery
So, what does a successful implementation look like?
Let’s take a look at how Standard Processes use Core dna to completely rewrite the way they delivered product information to their network of resellers and sales channels.
Standard Processes, a healthcare supplement giant, wanted to offer their network of HCPs a site controlled in one central location to provide easy access to products with little to no maintenance.
They settled on Core dna, a headless CMS for content delivery that could handle a huge range of individual sites and provide a single source of truth.
Now, this means that all the sales platforms, including web pages, apps, and more, are constantly up-to-date and show real-time product information. Standard Processes can deliver a more streamlined experience for its customers and its internal team, simply by making the switch to headless.
Future Trends in Content Management Systems
As we come into 2025, it’s clear that headless CMS for content optimization and distribution is here to stay.
But looking ahead to the next five years of development, what does the future look like? While we don’t know for certain, one thing is for sure: content is going to consistently evolve, and you’re going to need a content management system that keeps up.
Headless CMS + AI
Top of our list of headless CMS trends is the integration of your CMS with artificial intelligence.
We foresee headless CMS platforms that integrate completely with AI powered tools to offer an increasingly personalized content experience. AI will automate, optimize and improve workflows and decision making.
On top of this, AI is likely to make the content management process more streamlined. imagine automated content creation, easy upload and management, and better content discovery.
As AI moves so quickly it's difficult to keep up, but one thing's for sure. AI is just getting started changing the world of content marketing and distribution.
Machine Learning in Content Personalization
A natural branch of artificial intelligence, machine learning is also poised to change the way we engage with content.
We believe that machine learning will mean content systems can provide more tailored experiences for individual users.
By using user data and behavior, we think content management systems will deliver completely bespoke content experiences. And more, users will come to expect this. No longer will personalization be a rarity, users will become so familiar with tailored content experiences they will expect nothing less.
All of this will impact your content by making it more effective, but only if you get it right. Businesses that look to these future trends now, will stay ahead in the long term.
Real-Time Content Delivery
All this technology means we're speeding up. We consume more content than ever, and as a result real-time content delivery will become ever more important.
Your customers have an appetite for content, and a headless CMS for content curation in real-time (or as close as possible) will help keep them satisfied. Real-time content management systems will mean that you can instantly make changes and update your content across all of your platforms in a moment.
This will mean that your users always receive the most up-to-date version of information. In the information age that is a benefit that cannot be understated.