Headless Commerce or Traditional? The Hidden Trade-Offs

On the surface, traditional commerce may seem simpler—but is it holding your brand back? Headless commerce offers game-changing flexibility, but it’s not without its challenges.
Why are we talking about headless commerce? Mainly because today we can't escape it. If your brand needs an app or want to enable purchases on voice assistants, then headless commerce solutions are the only way to go.
Headless commerce solutions have brought a transformative approach to website development for sure but only if you truly need it.
In this article, we’ll explore what is a headless commerce solution, what are the headless commerce benefits for eCommerce enterprises and what makes it different from the more traditional eCommerce architectures.
Key takeaways
- Headless commerce separates front-end and back-end via APIs, enabling flexible, omnichannel customer experiences across websites, apps, voice assistants, and more.
- APIs are key, allowing seamless communication between back-end systems (inventory, orders) and multiple front-ends, supporting rapid updates, personalization, and integrations.
- Compared to traditional eCommerce, headless offers faster time-to-market, scalability, and customization but requires technical expertise and higher maintenance.
- Hybrid commerce can be a practical middle ground for businesses wanting some flexibility without the full complexity of headless architecture.
On this page:
What Is Headless Commerce?
Headless commerce is an API-first platform that separates the frontend (what customers see aka the design of your online store) from the backend (where operations happen and where you update content).
By separating the two, brands can manage content in one platform for all their channels: mobile app, website, iot etc and then the content is sent via API to the correct front-end. It also gives extreme flexibility when creating your online store structure as you can choose different platforms and integrate them via API.
For example, a brand using headless commerce can update their mobile app design without disrupting checkout or inventory management. This flexibility enables faster innovation, better performance, and an omnichannel shopping experience.
Businesses can designed unique customer journeys for each channel.
The API-first approach is what give headless architectures their flexibility. They don't offer pre-existing templates, only a content management back end that delivers content everywhere.
Headless commerce solutions also implies a micro-services architecture. This means that your content management systems (CMS), payment gateways, forms, recommendations software, all can be different softwares. They will connect via API to create your eCommerce ecosystem.
This is also called a decoupled architecture in the tech jargon and it enables online business to make changes to the front-end without disrupting critical back-end operations.

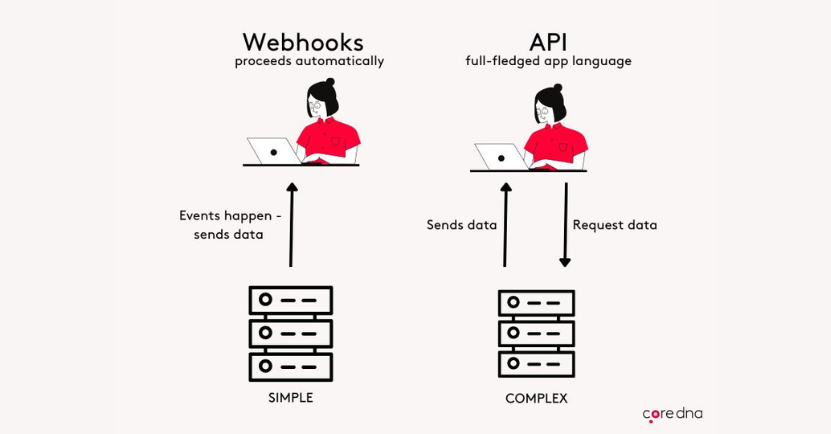
How Headless Commerce APIs Work
In a headless commerce system, APIs (Application Programming Interfaces) are the glue that connects the front-end—where customers interact with your store—to the back-end, where data like inventory, pricing, and orders live.
Unlike traditional ecommerce platforms where everything is tightly coupled, headless commerce APIs enable a decoupled architecture, giving businesses unmatched flexibility and control.
So, how do they work? A headless commerce API acts as a messenger. When a customer browses your site (say, a sleek React-based front-end), the front-end sends a request via the API to the back-end (e.g., a Core dna or Magento system) asking for specific data—like product details or cart updates.
The back-end processes this request and sends the data back through the API in a format like JSON or XML. The front-end then renders this data into a seamless, personalized experience for the user. This process happens in milliseconds, ensuring speed and responsiveness.
For example, imagine a customer adding a jacket to their cart. The front-end sends an API call like POST /cart/add, the back-end updates the cart, and the API returns a confirmation—all without reloading the page.
Core dna’s headless commerce APIs take this further by integrating omnichannel features, letting you sync that same cart across web, mobile, and even in-store kiosks.
The beauty of headless commerce APIs lies in their versatility. Developers can use them to:
- Customize Experiences: Pull dynamic content (e.g., promotions) to tailor the front-end.
- Integrate Systems: Connect third-party tools like CRMs or payment gateways.
- Scale Efficiently: Update the back-end without touching the customer-facing design.
However, this power comes with a catch—managing headless commerce APIs requires technical expertise. Businesses need developers who can handle API documentation, troubleshoot endpoints, and ensure security (e.g., using authentication tokens).
With Core dna, though, you get robust headless commerce APIs backed by support, making implementation smoother and more reliable.
In short, headless commerce APIs are the engine behind the flexibility and innovation of headless systems, turning a static store into a dynamic, future-proof solution.
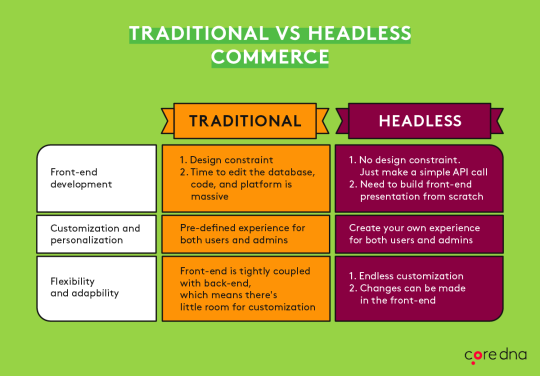
Headless Commerce vs. Traditional eCommerce
Now for the biggest comparison of all, is headless ecommerce vs Traditional eCommerce.
Let's say that they are in their Core different. This means that the way each is constructed- the headless architecture and coupled architecture are fundamentally different.
With headless commerce, the front-end (customer-facing layer) is decoupled from the back-end (commerce engine) and communicates via APIs, the UPS of the internet - well actually 1000% faster and more reliable. For traditional eCommerce, it’s all in one package.
Headless commerce platforms give you greater flexibility with more reliance on developers while traditional commerce platforms give you a plug and play platform.
The table below offers a side-by-side snapshot of these differences:
Both models will power an online store effectively, headless commerce typically shines in with eCommerce stores that require rapid innovation, omnichannel integration, and deep customization.
Traditional platforms, on the other hand, can be suitable for businesses with limited tech requirements and seeking an out-of-the-box solution.
Top 4 Headless Commerce Solutions Compared
Headless commerce solutions vary in flexibility, scalability, and ease of use.
Below, we compare some leading platforms, including Core dna, Shopify Plus, BigCommerce Enterprise, and Commercetools, to help you choose the best fit for your business.
1. Core dna – All-in-One Headless Commerce Platform with Built-in CMS
Core dna is a fully managed, API-first headless solution that integrates commerce, content management (CMS), and marketing tools in one system.
At Core dna offers a built-in ecosystem with professional services to manage the entire digital experience from a single platform. You can leave the tech to Core dna and focus on your business.
✅ Integrated CMS & Commerce – Eliminates the need for third-party CMS solutions
✅ Security & Hosting Included – Fully managed infrastructure reduces IT workload
✅ Flexible API-First Architecture – Works with any frontend framework
✅ No Transaction Fees – Keep more of your revenue compared to platforms that charge fees on each sale
❌ Less Plugin Variety – May require custom development for specific integrations
❌ Pricing May Not Fit Small Businesses – Designed more for mid-to-enterprise brands
2. Shopify Plus – Headless Simplicity for Fast Scaling
Shopify Plus is probably the most popular choice for growing brands that need a quick and scalable headless commerce solution.
It offers a user-friendly API but relies on third-party tools for CMS and advanced customization.
✅ Fast Deployment & Ease of Use – Great for brands looking for a plug-and-play approach
✅ Extensive App Marketplace – Access to thousands of eCommerce plugins
❌ Limited Backend Customization – Requires workarounds for certain features
❌ Transaction Fees & Add-Ons Increase Costs – Can become expensive with multiple integrations
3. BigCommerce Enterprise – Feature-Rich for Growing Businesses
BigCommerce provides a headless API framework with a mix of built-in eCommerce tools and third-party integrations. It's a good option for mid-sized businesses looking for flexibility without the complexity of fully custom development.
✅ Robust eCommerce Features Out-of-the-Box – Includes advanced merchandising and analytics
✅ Multiple Frontend Options – Works with CMSs like WordPress or custom frontends
❌ Not as Developer-Centric as Other Headless Solutions – Less flexible than a microservices approach
❌ Requires Third-Party CMS for Content-Rich Experiences
4. Commercetools – Enterprise-Level Customization & Scalability
Commercetools is a fully customizable, microservices-based headless platform, built for large businesses with complex needs and dedicated development teams.
✅ Maximum Customization – Ideal for businesses that want to build unique experiences
✅ Scales Easily with Microservices – Modular architecture allows businesses to pick only what they need
❌ Higher Complexity & Development Costs – Requires experienced developers
❌ Not Ideal for Small or Mid-Sized Businesses – More suited for enterprises with dedicated IT teams
Which Headless Commerce Platform is Right for You?
- If you need an all-in-one headless commerce + CMS solution with no transaction fees, Core dna simplifies management with a built-in ecosystem.
- If you want fast deployment and an easy-to-use API, Shopify Plus is a strong contender.
- If you prefer a mix of pre-built eCommerce tools with some flexibility, BigCommerce is a solid choice.
- If you’re an enterprise needing extreme customization, Commercetools offers full control at a higher complexity.
When to Implement Headless Commerce Solutions
First thing first is to ask yourself if your company is technically mature. This means that you have enough technical resources and developers to rely on in this venture.
If the answer is yes, then these is a slimmed down six-step checklist and your eCommerce migration will be a success. If you want a more detailed Headless eCommerce replatforming requirement, Check out this article here.
Assess Your Current eCommerce Architecture
Understanding your objectives and business capabilities will help you decide if headless technology is the right approach for you. Look at performance, customization, and integration needs and lay down all the options you have for optimizing each.Choose Your Core Commerce Engine
Evaluate and compare different platforms. The essential factors to weigh in would be how robust the API integrations are, microservices support, scalability, vendor support, and cost.Pick a Front-End Framework
The choices are multiple: From React and Vue to Angular or a preferred CMS, select your front-end solution with flexibility and robustness in mind. Don’t forget to confirm that the framework seamlessly communicates with your back-end via well-documented APIs to avoid future integration headaches.Plan Your Integrations
Map out how you’ll link payment gateways, search tools, CRM systems, and analytics. Document each API call to maintain clarity among developers, prevent redundancy, and ensure smooth data flow as you scale.Build & Test
Create dedicated development, staging, and production environments. Roll out new features or design tweaks in smaller increments, using A/B testing to measure impact without destabilizing the entire store.Launch & Optimize
Once stable, go live and continuously monitor KPIs—page speed, conversion rates, cart abandonment—to identify improvement areas. Stay agile by iterating frequently, ensuring your enterprise headless commerce setup remains cutting-edge and user-friendly.
Benefits of Headless Commerce and When it May not Make Sense
The biggest benefit of Headless commerce solutions is the flexibility it gives brands to create omnichannel experiences for their customers.
In many cases, this flexibility is a game changer. But let’s keep in mind that “headless tech” is not a universal silver bullet.
If you simply want a fast eCommerce site without complex development team involvement, then headless technology is not for you.
When the benefits of Headless commerce make sense?
- Faster Time-to-Market
With the front-end separate from the back end, you can launch new online store design, layouts, or promotional campaigns fast. You can A/B testing and iterate without changing your entire system. Personalization at Scale
Playing around with the latest technology like AI-driven recommendation engines becomes a breeze when you can integrate them without changing anything touching your backend.Omnichannel Consistency
Making sure your are delivering the same brand experience across channels - websites, social media stores, voice assistants is without a doubt headless commerce super powers.Future-Readiness
No matter what the next big tech trend is, a enterprise headless commerce architecture will make it easy for eCommerce businesses to be the first to adopt it.
Where Headless Technology Falls Short
Developer Dependence:
While all the above sounds wonderful, it obviously won’t happen if you don’t have a team of developers around you. Even minor front end tweaks will require some coding expertise to bring them to life which may slow down marketing teams or content editors.Complex Integrations
While microservices and multiple APIscan be powerful, they also introduce integration overhead and can lead to decision fatigue when deciding for what platform to use for each aspect of your online business. It’s like picking each lego piece separately rather than getting it all in one box.Higher Costs & Maintenance
Managing separate front-end frameworks and back-end systems is a significantly larger investment than an all in one approach.
Have you considered a Hybrid Commerce Approach
But there is always an answer and a compromise.
For retailers who want a certain level of creative freedom without the full-blown complexity of headless, a hybrid commerce can act as a middle ground.
Hybrid Commerce offers some front-end flexibility while still bundling essential functionality such as checkout, forms, product recommendations and more.
This approach is ideal for eCommerce teams that want to be able to regularly update content without developers intervention.
Ultimately, enterprise headless commerce can be a game changer—if your ambitions require omnichannel flexibility, rapid experimentation, and deep customization. But if your primary goal is to manage a fast, content-driven store with minimal technical overhead, exploring a hybrid commerce or CMS solution might be more practical in the long run.
The Key Benefits of Headless Commerce Solutions and Use Cases
Amazon might be the biggest case study for how a headless eCommerce platform can help a brand offer the best digital experience for their customers.
A study by Salmon reported that 60 percent of consumers want an Amazon Prime-like service — but you can't achieve that with a traditional eCommerce solution.
1. Offer omnichannel experiences without pain
The power of headless commerce platforms is their ability to offer true omni-channel content delivery.
For brands who are looking to stay relevant and available within multiple or all digital devices: smart watches, voice assistants, mobile phones, smart cars etc ... headless commerce solutions are your answer.
Going omni-channel can offer many benefits for eCommerce brands; it allows you to become a top of mind and hence optimized your sales funnel.
The best news is that with a natively headless eCommerce architecture — like Core dna — you don't have to re-architect your platform to publish across channels. It's all just part of the same, future-proof package.

2. Flexibility to remain competitive
A headless commerce platform enables you to deploy rapid updates without impacting your back-end system. And you can easily make any changes to your front-end to coincide with the speed of consumer technology.
A real-life example that illustrates this quite well and is yet not the best experience we all had is Covid.
When the pandemic hit, businesses that were present online saw the biggest increase in sales and the success of a brand like Peloton can be partly attributed to its eCommerce headless architecture and its ability to deliver content to many platforms embracing the modern customers needs.
Also when a front-end system is not tightly coupled to the back-end, you don't have to roll out an update to the entire system, only part of the system. So you can deliver what your consumers want more quickly and still remain competitive.
3. For agile marketing
An ecommerce headless architecture can support new technologies as and when they arise. This is perfect for when designing new and exciting customer experiences. It puts marketing teams back into the driving seat where they can roll out multiple sites across different brands, divisions and portfolios.
This flexibility provided by eCommerce headless architectures gives marketing teams the gift of time: new sites can be setup in days instead of months.
A Core dna customer is a great example of a marketing team claiming back their time. The team at Tivoli Audio, a global audio brand reduced the time it takes to launch a campaign from a few weeks to a few days.
4. Makes customer experiences more personal and consistent
Creating coherent customer experiences are key for brands to create brand recognition and build their reputation.
Being present on all devices and channels while offering stellar customer experiences will only guarantee success for any business.
In addition, people want to buy from eCommerce brands that understand their needs across all channels. This goes beyond the usual “people who bought X also purchased Y”. The back-end already knows what a consumer has bought. It uses this data to power the personalization engines on CMS, mobile apps and social channels.
An example of outstanding digital experience was the Jetblue "The better Wingman"campaign. To showcase Jetblue's very human customer service, they reliable on a true blend of omnichannel experience with a digital screen store front experience hiding a real flight attendant.
5. For seamless integrations
As we talked about earlier in the article, at the heart of a headless commerce solution there must be an API (such as GraphQL). The API makes it easier to integrate and communicate with other platforms.
By allowing brands to release content to any new device, it expands their opportunities and outreach to more customers. More over, APIs and Webhooks can reduce the time eCommerce business integrate new devices or platforms from months to a few hours.
Core dna's customer Stanley PMI experienced this first hand, using our enterprise headless commerce platform to integrate with Oracle and Slack, an integration which helped streamline their customer service workflows.
Stanley PMI leveraged Core dna to integrate with OSCV. Here, they collect customer support requests, warranty claims and other questions while simultaneously executing a customer lookup to ensure it isn't a duplicate request.
It if is, the system appends the request, otherwise, it creates a new customer record. This is all done with the Hooks Engine.
As for Slack, the Stanley support team uses the Core dna hooks engine once again to monitor all new transactions. They're on the lookout for orders that are over a certain limit, or from a certain location, or order which contain certain products. The Core dna hooks engine automatically checks the contents of each purchase and if it meets a certain criterion, it's shared on the relevant Slack channel.

6. Better conversion optimization
As headless commerce platforms reduce the time to market, it allows businesses to test different approaches and new UX and UI more easily than traditional eCommerce platforms.
This is possible again because of the decoupled nature of a headless commerce architecture. The iterations and testing can happen in one layer without affecting the other.
For example, you can decide to experiment with the search results your customers see. You can configure the back end to give different results without touching the front end.
As a result, a headless commerce solutions allows you to run continuous tests and optimization cycles which will help you get a better understanding of your customer and adapt to their needs and their behaviors.
7. Faster time to market
If you do manage to build a multi-channel or omnichannel retail experience with a traditional eCommerce platform, your time to market will be painfully slow, and scaling will be arduous.
A headless commerce platform, on the other hand, enables brands to focus on building front-end experiences on different devices and touchpoints, as the content and products are housed centrally and delivered via API to anywhere. This facilitates faster time to market when adopting new channels, entering new regions, and so forth.
8. An AI ready platform
This may seem obvious now as we have been talking about it through this article but the beauty of headless commerce is its capacity to be agile and flexible.
No exception if AI. The API first approach of the headless commerce architecture allowed Core dna it instantly integrate Chat GPT in its platform so that customers who need to use AI for their content or any other purpose can access it directly on their profile in Core dna.
When Hybrid Commerce emerges as the best of both worlds
To be honest, not every business needs full complexity headless commerce.And even the tech world is realizing that complex is not necessarly efficient
So if you don’t make a minimum of 40M in revenue and have a tech mature company, then, looking into hybrid commerce will be a better route.
It is the perfect middle ground for retailers seeking flexibility without diving into full-blown technical complexity.
Why Hybrid Commerce?
Hybrid commerce offers a strategic compromise that gives businesses just
enough flexibility without overwhelming their technical resources. It also implies that the platform you are using is fully supported with regular updates, security monitoring and a team to support you.
It's like getting the best of both worlds - some customization capabilities bundled with essential out-of-the-box functionalities.
Some of the key Advantages of Hybrid Commerce
Reduced Developer Dependency:
Unlike headless commerce, hybrid solutions give marketers and eCommerce managers the upper hand when it comes to content updates and changes for the eCommerce website. No need for developer intervention.Cost-Effective Customization:
You get a degree of creative freedom without the significant investment of a fully decoupled system.Bundled Functionality:
Critical features like checkout processes, forms, and product recommendations come pre-integrated.Lower Maintenance Overhead:
Less complex than headless, making it easier to manage and update.
When Hybrid Commerce Shines
Hybrid commerce is the go-to solution for eCommerce websites without a development team to support them in house.
Have limited technical resources
Want some front-end flexibility
Need a cost-effective approach
Prefer easier maintenance
Are not ready for a full headless solutions
While headless commerce promises ultimate flexibility, it's not a universal solution. For many businesses, hybrid commerce represents a smart, pragmatic approach that balances innovation with practicality. It allows you to experiment and evolve without getting lost in complex technical headless architectures for eCommerce
Remember: The right commerce solution isn't about following trends, it's about finding what works best for your specific business needs.




