Decoupled CMS: Why It’s Better Than Traditional CMS

Traditional CMS platforms can hold your website back. A decoupled CMS frees your content, making it faster, more secure, and scalable.
In today’s multi-channel environment, where content is consumed across various digital touchpoints, the legacy or monolithic CMS is no longer the only option. Instead, we’ve seen terms like headless CMS, decoupled CMS, agile CMS, hybrid CMS and more thrown around as new CMS architectures continue to be designed, leaving companies spoilt for choice.
In this article, we’ll dive into the decoupled CMS, explaining what it is and highlighting the differences between headless and decoupled architectures.
Key takeaways
- Decoupled CMS Overview: A decoupled CMS separates the front-end and back-end, allowing for greater flexibility, security, and scalability compared to traditional CMS solutions.
- Key Advantages: It enables omnichannel content delivery, reduces IT dependency, integrates easily with third-party software, and enhances security while future-proofing digital experiences.
- Challenges & Considerations: While offering flexibility, a decoupled CMS can be complex to configure, requires specific front-end expertise, and comes with higher initial development costs.
- Comparison with Headless CMS: A decoupled CMS offers built-in front-end tools for marketers, making it more user-friendly than a pure headless CMS, which relies solely on APIs for content delivery.
On this page:
What is decoupled CMS?
A decoupled CMS is a content management system that has uncoupled the front-end delivery system from the back-end business module.
Historically, CMSs had been tightly coupled between the front and back end. In most cases, the front-end was the presentation layer, responsible for delivering content to a website or other front-end presentation channel.
This traditional or legacy architecture was the most prominent system for quite some time as the back-end languages were designed to process large amounts of information but not create front-end experiences.
However, as new systems evolved, new front-end frameworks were developed that took advantage of more enhanced browser capabilities. This resulted in the front-end requiring greater skills to create the optimum user experience.
Today, most UX innovations occur at the front end, with frameworks like React, Vue, and Angular leading the charge.
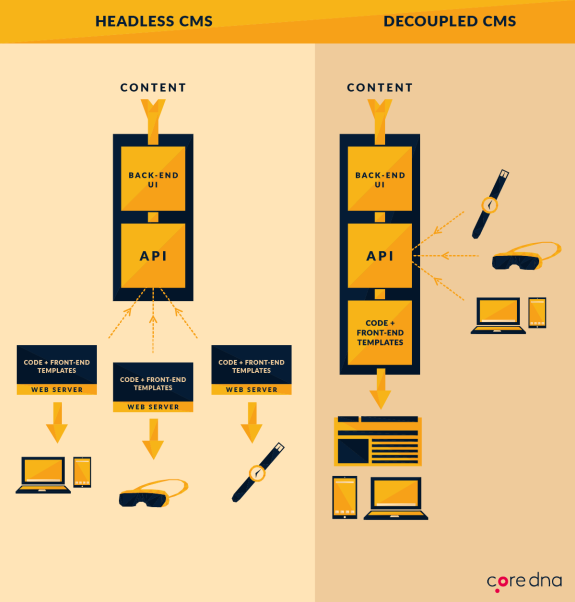
What are the differences between decoupled CMS vs headless CMS architecture?
A decoupled CMS may have a front-end framework built into the system.
For example, Core dna supports templating through Smarty and Twig. A templating engine for PHP, Smarty facilitates the separation of presentation from application logic code. Meanwhile, Twig provides a modern templating engine that is easier to learn, faster, and more secure than PHP.
On the other hand, in a Headless CMS system, the interface is generally connected through an API. Also, there may be no provisions for a front-end framework to support accessing the API in some cases.
The Core dna approach to headless is to give the developers the flexibility to deliver solutions in a pure headless using their own front end approach. Core dna also give those developers looking for a quick solution a way to use the templating to deliver their outcomes.

So, you’ve got an understanding of a decoupled CMS and how it’s different from the tightly coupled legacy CMS. But how do they compare with each other?
Here’s where a decoupled CMS shines:
Decoupled CMS pros
1. Flexibility to use frameworks as they arrive and as browsers change
A decoupled CMS is front-end agnostic and flexible enough to adapt to any changes that occur. The reason that front-end frameworks became so prominent is that browsers evolved to improve the customer experience. Back-end frameworks weren’t enough to meet the evolving demands being placed on them.
2. Rapid design iterations and simpler deployments
A decoupled CMS provides the ability to create building blocks that can be reused from project to project. These building blocks are used to create content and enable developers to mix and match tech at the front-end to achieve the best results in terms of speed and UX.
3. Easier to access third-party software and integrate into solutions within your own tech stack
A decoupled CMS uses APIs to connect to templates and front-end interfaces. These APIs also make it easy to integrate third-party solutions into a tech stack instead of the difficulties legacy CMS platforms have integrating with disparate systems.
4. Fewer dependencies on IT
When working with a decoupled CMS, content creators have access to pre-built templates that make it easy for them to configure content in the way they want for each unique channel. This makes them less dependent on IT to make changes to content for different channels like they would be with a traditional CMS platform.
5. Future-proof
If a new digital touchpoint was created tomorrow, a legacy CMS would struggle to integrate with it. However, a decoupled CMS can use APIs to easily integrate new technologies and innovations, essentially making it future-proof.
6. Enables omnichannel delivery
A decoupled CMS can connect to various front-end channels, including smartwatches, mobile apps, smart speakers, and more with the help of APIs. This makes it easier for it to deliver content across multiple channels simultaneously and create a cohesive user experience, thus facilitating omnichannel delivery.
(Source: Multi-Channel Marketing Vs Omnichannel Marketing Explained In Five Minutes)
7. Better security
With a front-end and back-end tightly coupled together, any security issues that affect the front-end of a website can impact the entire CMS. However, with a decoupled CMS, this risk is mitigated as a separation of concerns provides improved security.
8. Updates affect only the CMS, not the website
Just as with security issues, if updates need to be made to the CMS, then it impacts the entire system, including the website where content needs to be delivered.
With a decoupled CMS, these updates don’t affect the website or any other channels since the back-end database, and front-end delivery layer is separated.
9. Infrastructure flexibility
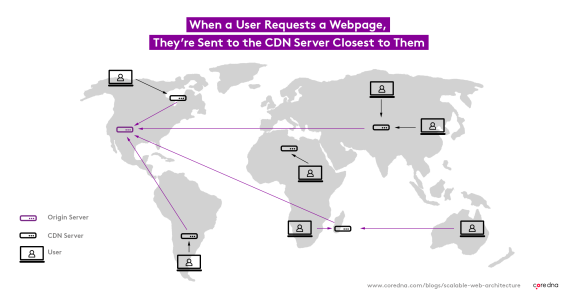
A decoupled CMS provides the ability to use modern infrastructure tools like content delivery networks (CDNs), proxies, and web application firewalls (WAFs) to better control the access to content and delivery of the UX. With a CDN, the distance between users accessing a site and the server is reduced, minimizing any delays in content delivery. But also, WAFs are used to shield web applications and mitigate the risks of cyberattacks.

10. Improve speed
A decoupled CMS can share the traffic loads by using different systems to remove the overall load on the platform. As an example, infrastructure tools like caching and auto-scaling the platform deliver high-quality performance during peak periods as the traffic volumes can be spread across multiple systems.
11. Convenience
One major benefit of a decoupled platform is the convenience of the inbuilt templating language. This offers developers the choice and flexibility to apply the most appropriate solution of a project. In some cases having a site developed quickly using templating rather than coding a solution from scratch may meet deadlines imposed by the business.
However, despite these positives, there are some areas where a decoupled CMS falls short.
Decoupled CMS cons
1. More complex than traditional to configure and deploy
A decoupled CMS provides more options, but this makes it more challenging for teams to configure and deploy content since it needs to be connected to each channel with an API. Since a traditional CMS is tightly coupled, it is easy to set up and deploy content to a website.
2. Need different skill-sets
Historically, full-stack developers are responsible for building the user experience and managing the entire system with a traditional CMS. Now front-end experts are required to integrate the various front-end frameworks and get the most out of them.
3. Higher upfront costs associated with developing the front-end
A traditional CMS already includes a pre-built front-end, whereas the front-end needs to be developed from scratch and then connected with a decoupled CMS. This means that there are higher upfront costs to build a new front-end each time.
4. More complex testing due to different applications and frameworks
A decoupled CMS requires developers to work with multiple applications and frameworks. While this does provide the benefit of more options, it also means that testing before deployment becomes tougher because developers have to manage various applications and codebases with every framework.
5. Higher learning curve
More technical experience is required to operate a decoupled CMS and successfully deploy it to multiple channels. As a result, there is a higher learning curve since developers with front-end expertise are required instead of full-stack developers.
Decoupled CMS: pros and cons vs headless CMS
1. Marketer-friendly
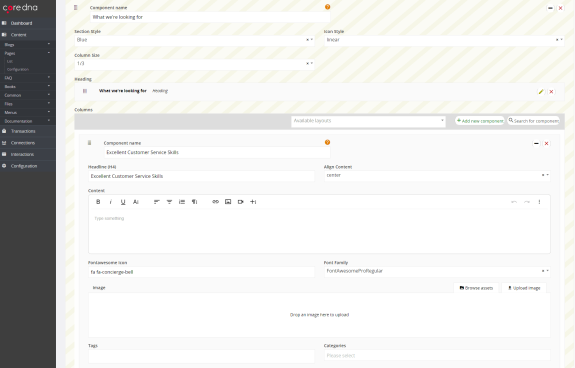
Whereas a headless CMS application can leave content editors handicapped and missing the tools they enjoyed with a traditional CMS, a decoupled CMS provides ready-made tools that simplify things. You don’t need to be a technical expert to get the most out of the platform.
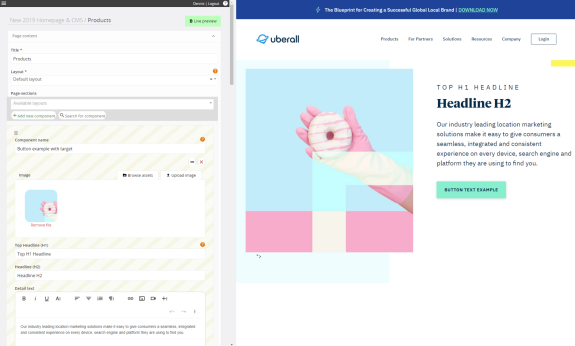
A decoupled CMS also includes features such as live preview and a presentation layer that enable people to see the content they’re managing and not just code, which they need a developer to interpret for them.

(Core dna live preview editor)
2. More resources and experience in the market
A decoupled CMS combines the best aspects of a headless CMS and a traditional CMS. This allows it to leverage existing resources that are understood across the CMS industry. Whereas headless architecture is relatively new, and with front-end frameworks continuing to evolve, it can be challenging to work with them at times.
3. Content delivery can be fast and flexible
Content delivery is much faster with a decoupled CMS due to the flexibility of having templates that enable marketers to create content and deploy it to multiple platforms without working with IT.
4. Design, configuration and deployment happen faster
Since a decoupled CMS includes pre-built templates, it can be easier to design experiences and configure content to be deployed than a headless option, which needs to wait on a front-end to be created.
5. Better control over governance
A decoupled CMS provides more control over the front-end frameworks available for developers, which improves content governance.

While a decoupled CMS is frontend-agnostic, it’s possible to limit developers to specific frameworks to improve consistency and make it easier for developers to work together.
6. A more complete system
A decoupled CMS is essentially a complete system as it provides all of the front-end tools, templates, and functionality necessary to build complete solutions.
Unlike a headless platform consisting of only a back-end that needs to be connected to templates, the front-end is already available in a decoupled CMS and simply needs to be connected via an API. A decoupled CMS also includes the back-end infrastructure and networks for increased accessibility and security.
7. A lot more built-in functionality
Headless platforms can place limits on developers, forcing them to create everything from scratch. With a decoupled CMS, there are existing templates and reusable building blocks, which means that everything doesn’t need to be developed from scratch each time.
Decoupled CMS cons vs headless
1. Generally larger systems
Headless systems are smaller and easier to manage. Whereas with a decoupled system, there is a lot more to manage and configure to get the system to work.
2. Not as focused on the developer experience
A headless platform was made with developers in mind and therefore focuses exclusively on the developer experience.
With a decoupled CMS, there is more of a balance between what marketers require and what developers require. This lack of focus on the developer experience means that a decoupled CMS may sometimes place unintended restrictions on developers similar to a legacy CMS.
3. Has a lot more tools that people may not need
A decoupled CMS also has more tools than the average developer or marketer might need to be successful. These added features can be beneficial for larger organizations with multiple departments that can make use of them. However, sometimes decoupled CMS users may be left with several features that they don’t need.
Decoupled CMS example: A case study

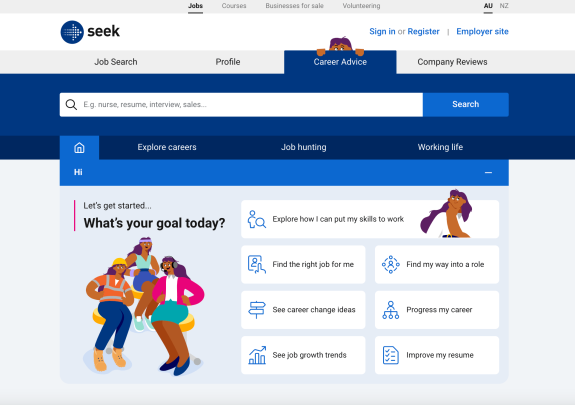
A great example of a decoupled CMS can be found in how the SEEK marketing team uses Core dna CMS. It creates content in a “traditional way” with the help of a rich-text editor that lets them fit content page elements into place with ease.
The SEEK development team can then consume that content in other systems, through APIs, without having it tightly coupled with Core dna like it would be in a traditional CMS.
With SEEK, content is delivered headlessly in a structured data format (JSON). A customer sends a request, and then the entire page is delivered to them at once. The structure of this data can also be customized based on client needs.
To render this content on the page, SEEK makes a request using Core dna’s Headless API. With conventional APIs, several requests are required to render a page that contains a blog post, author information, related posts, and the most popular posts written by that author.
Instead, with Headless system, a JSON view template is created, and the information to fill that template is gathered all at once. Content is fetched in an easy-to-consume way as one large JSON object.

This provides the SEEK team with a completely tailored approach that only gives them the information they need without redundant data or excess API calls.
SEEK also requests content updates that have been created, modified, or deleted. This also reduces the number of HTTP requests between the two systems which reduces the risks of network connectivity failure.
Decoupled CMS platforms
A decoupled CMS platform combines the benefits and marketer-friendly features of a traditional CMS with the omnichannel capabilities of a headless system. Here are some of the best decoupled CMS platforms available.
1. Core dna

Core dna is a decoupled platform with built-in headless CMS application, as well as the front-end tools necessary to deliver engaging content experiences to the end user.
Core dna combines content and commerce together to provide an easy-to-manage digital experience platform.
Marketers and developers can work together to design customer experiences on any device, and leverage future-proof functionality to add new features and digital channels as necessary.
As a cloud-first platform, Core dna allows you to scale your digital presence without hiccups and create the ultimate omnichannel customer experience.
2. Contentful

Contentful is an API-first content management system with a host of features that benefit both content editors and developers. Content creators can benefit from making changes to content without having to involve developers and a host of extensions that improve flexibility and options.
Hosted on AWS, reliability is never a concern, and organizations can also benefit from advanced caching and integrated CDN that improve speed and performance.
3. Brightspot

Brightspot is a decoupled CMS that enables organizations to launch and deliver engaging digital experiences with speed and scalability.
With a headless architecture that provides the flexibility to connect to multiple channels and create an omnichannel experience, Brightspot also includes the front-end tools and templates that empower marketers.
4. Kentico Kontent

Kentico Kontent is a headless platform that allows content creators to focus on content while enabling developers to present that content on any digital touch point they see fit through an API.
As a result of its decoupled architecture, teams can collaborate and set up custom workflows for all content creation. Meanwhile, IT departments can automate testing and deployments with their existing CI/CD processes.
5. Crownpeak

As a digital experience platform, Crownpeak features the decoupled architecture that enables companies to create and deliver digital experiences without losing marketer autonomy.
Being tech-agnostic and future-proof allows developers using the platform to leverage popular frameworks like React and Vue. Yet content editors can still benefit from in-context content previews and leverage drag and drop WYSIWYG editing.
Is Core dna a decoupled CMS?
Core dna is more than a decoupled CMS. While it has headless architecture built-in, Core dna also provides the front-end tools that are necessary to present content to users. Not only has it been decoupled from its inception, but the new Core dna DXP has been rewritten to be API-first at its core.













